服务器用的是阿里云的,操作系统centos8.0,配置如下

阿里云新人活动还是优惠力度很大的,大约800多一年吧。
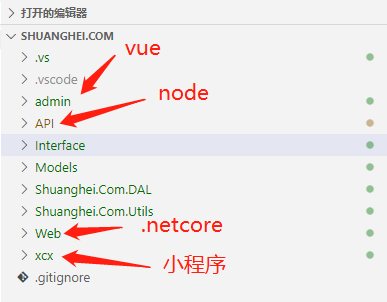
整个网站前前后后差不多开发了1年吧,是利用业余时间开发的。vue、node、linxu都是近一年内,边学习边开发的,之前完全没有接触过,之前工作主要是.net,项目总体分四部分,如下图。

一,后端
由node配合express框架开发,数据库用的是mongodb。
RESTful规范的api,数据的增删改查都有此api实现,通过json来传输数据,无论是web页面,还是管理后台,还是之后的小程序,甚至是app,无论用什么语言写,都是通过此api来进行数据处理。
安全方面,访问api的话都需要进行token验证,token的有效期是2个小时,2个小时内必须刷新token。如何请求token,则是根据用户的ID和apikey去获得。ID和apikey需要保留在本地,后端token都保存在redis里,当有请求时,先去redis判断是否由此token,然后判断是否合法,然后进行下一步操作。
权限管理则是分别对路由、ui、aciton进行了控制。
点击这里可以访问api文档,是用docapi生成的,个人觉得还是挺方便的。
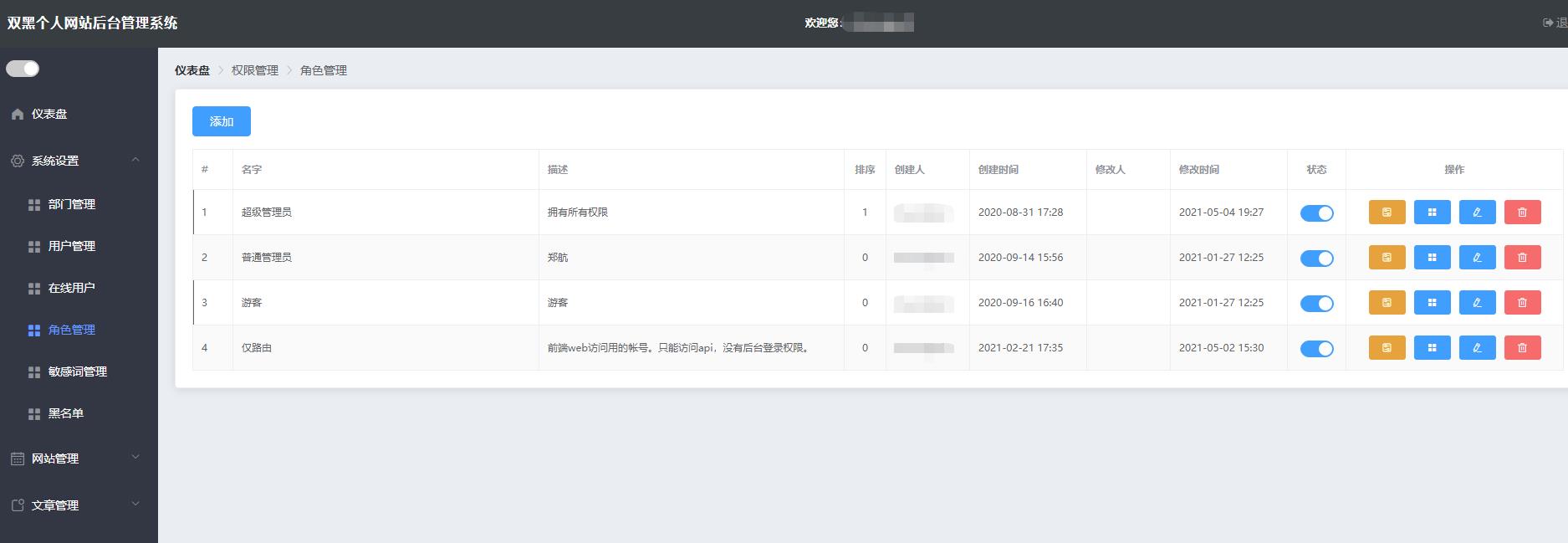
二,网站后台
也就是整个网站的管理后台,是用vue来实现的,截图如下

当时开发的时候vue3还没出来,所以用的是vue2,UI用的是element框架,非常简单美观,几乎自己不用写任何样式了。
三,网站前台
也就是你们所看到的页面,是由.netcore实现的,其实vue和node都可以实现,用vue的话,那搜索引擎就抓取不到文章页了,对于博客类网站是毁灭性打击,至于为什么不用node,没有理由,就是想学习一下.netcore。
因为仅仅是博客类页面,所以前台相对来说比较简单,主要是进行数据获取然后绑定数据即可。另外所有文章都生成了静态页,这里有生成静态页的思路。
使用bootstrap框架,实现了响应式布局,PC和移动端自适应。
下一篇:本网站的架构(二)后端数据库